La ventaja de los blogs es que se actualizan constantemente (o al menos con la frecuencia que nosotros subamos contenido). Sin embargo eso, a veces, puede ser un inconveniente, pues al entrar en nuestra página, un visitante tardará en encontrar lo que busca, enterrado entre las publicaciones mas recientes.
En el caso de una empresa puede querer tener, bien a la vista, cosas como su localización, sus servicios o sus tarifas. Estos contenidos tiene que estar en un sitio que no cambie con el tiempo y sea fácil de acceder. Para esto necesitamos las "páginas estáticas". En este mismo blog puedes ver ejemplos arriba, donde veis los botones "Índice", "Informática 4º" o "TIC I"
En el caso de una empresa puede querer tener, bien a la vista, cosas como su localización, sus servicios o sus tarifas. Estos contenidos tiene que estar en un sitio que no cambie con el tiempo y sea fácil de acceder. Para esto necesitamos las "páginas estáticas". En este mismo blog puedes ver ejemplos arriba, donde veis los botones "Índice", "Informática 4º" o "TIC I"
- Crear las páginas estáticas
- Configurar la plantilla para que sean visibles
- Configurar el orden en que queremos que se muestren
Crear páginas estáticas
Similar a crear una entrada, en el menú del escritorio escogemos la opción "páginas" y pulsamos sobre "página nueva"
 |
| editor de páginas |
A partir de ahí todo funciona igual que para crear una entrada: el mismo editor de texto, con las mismas opciones. También la posibilidad de editar directamente en HTML.
No olvidemos a la derecha, configurar las opciones de la página: si vamos a permitir comentarios en ella es la mas interesante en este momento.
Configurar la plantilla
Ahora necesitamos que en la página principal del blog se muestre un acceso a estas páginas. Ya hemos mencionado esto en el apartado de configuración del blog, pero lo explicamos más en detalle en esta entrada.
 |
| menú del blog |
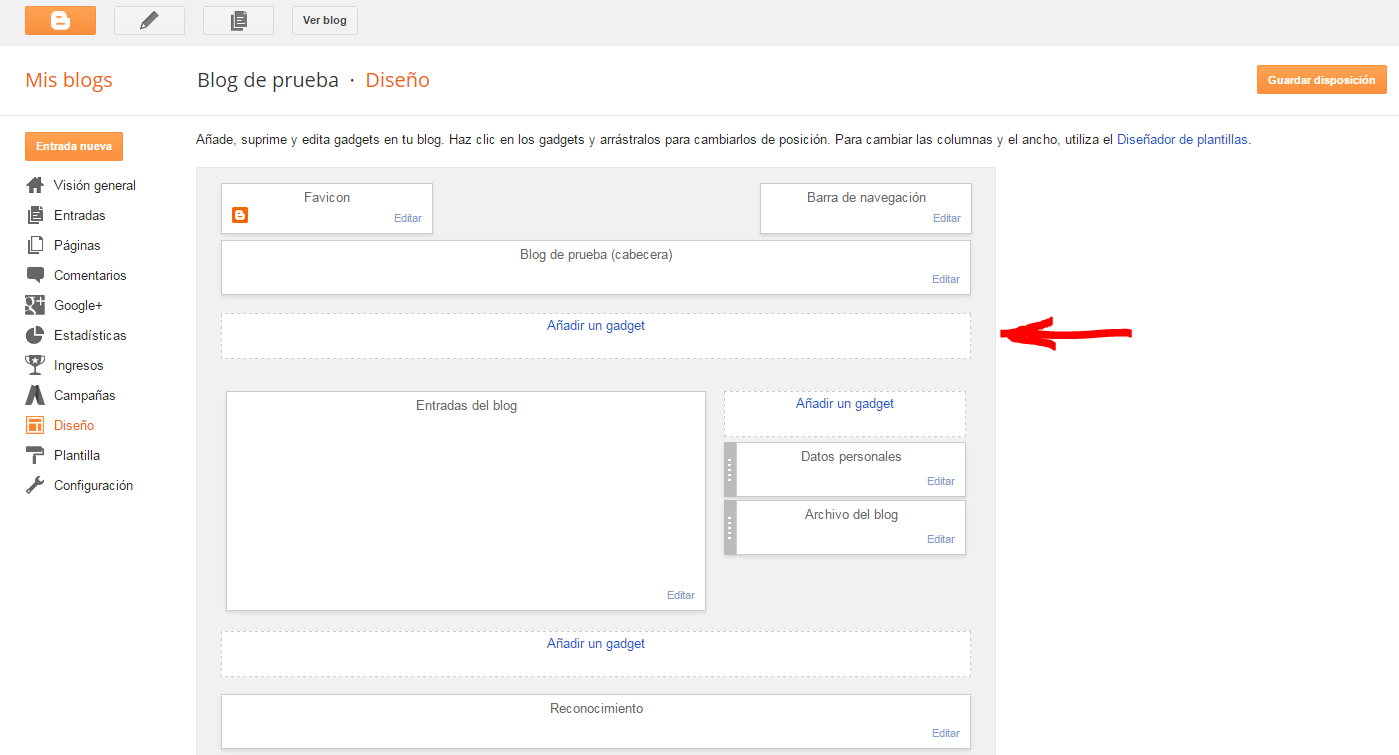
En la captura superior vemos como, en este blog, tenemos creadas 4 páginas estáticas. Para poder mostrarlas, primero hay que configurar la plantilla, para lo que accedemos a la opción diseño, que ya vimos al configurar el blog.
 |
| Menú Diseño |
En el caso de este blog, el menú de acceso a las páginas estáticas está bajo la cabecera y sobre las entradas (zona señalada en la captura), pero también es posible situarlo en la barra lateral.
Puede ser que en nuestra plantilla el gadget páginas ya este añadido, pero oculto. Si fuera así, lo buscamos y le damos a la opcion editar. Luego buscaremos la opcion "mostrar".
Si no estuviese (o nosotros lo hubiésemos eliminado previamente), para añadir el menú pulsamos sobre "añadir un gadget" y escogemos la opción de la captura inferior, pulsando sobre el botón +
Si no estuviese (o nosotros lo hubiésemos eliminado previamente), para añadir el menú pulsamos sobre "añadir un gadget" y escogemos la opción de la captura inferior, pulsando sobre el botón +
Orden de las páginas
Al activar o añadir el gadget se nos abre la ventana para configurar el orden de las páginas. Si aun no las hemos creado, o si posteriormente añadimos mas o necesitamos reordenarlas, acudiremos a la opción "diseño" del escritorio y allí veremos el gadget "páginas" en la posición donde los dejamos y que tiene un botón "editar". Al pulsarlo se abre una ventana como esta, tomada de este blog.
 |
| Gadget páginas |
En el podemos configurar un nombre para el gadget (aunque en horizontal no se muestra), qué páginas queremos que se muestren en el menú (hacemos una marca en las deseadas) y si queremos añadir un enlace externo que no pertenece a nuestro blog.
Debajo vemos el orden de las páginas y podemos cambiarlo arrastrando la página a la posición deseada.
Una vez configurado todo a nuestro gusto, abajo del todo está el botón guardar y ya está, hemos completado esta parte de la tarea.
Siguiente paso:
Incrustar objetos varios en nuestras entradas
Siguiente paso:
Incrustar objetos varios en nuestras entradas


No hay comentarios:
Publicar un comentario