Ahora que ya tenemos configurado el blog a nuestro gusto (no es definitivo, en cualquier momento podemos hacer modificaciones, pequeñas o grandes, a ese aspecto) es el momento de empezar a llenar de contenido el blog.
Cada uno de los artículos que escribiremos en el blog recibe el nombre de entrada y puede contener variado material: texto, imágenes, vídeos, archivos externos...
En esta entrada veremos los aspectos básicos de crear una entrada: el editor, incorporación de imágenes y vídeos y el editor HTML.
Para crear una entrada desde el escritorio pulsaremos el botón nueva entrada que vemos remarcado en la captura superior. En ese momento se abre el editor de texto que ya hemos visto brevemente al hacer la entrada de prueba. Ahora vamos a verlo más a fondo.
 |
| Editor de entradas |
Lo primero es ponerle un título a la entrada que vamos a escribir. Es frecuente olvidarse de ponerla y publicar entradas sin título.
Debajo vemos las herramientas básicas de un editor de texto cuando seleccionamos la pestaña "redactar": Tipo de letra (entre los posibles en la plataforma Blogger), tamaño de la letra, estilo, negrita, cursiva, subrayado, tachado, color del texto y color del marcador. Igual que en cualquier procesador de textos.
De todas formas, recordar que es mejor no dar un formato especifico al texto mas allá de estilo, negritas o cursiva. Se supone que, al configurar el blog, ya hemos escogido un tipo de letra, tamaño, color... a nuestro gusto, y al publicar la entrada esta se ajustará a estas preferencias marcadas en la plantilla. Si queremos eliminar el formato de un texto copiado, recordar que para eso sirve el botón de la barra "eliminar formato"
 |
| Botón enlace |
A continuación, el botón enlace nos permite seleccionar un trozo de nuestro texto (u otro elemento de la entrada, como una foto) y asignarle un hipervínculo que abra otra página o envíe un correo electrónico. Es posible configurar si queremos que el destino se abra en una nueva ventana o pestaña del navegador o sustituya la misma desde la que se abrió. Otra opción es comunicar a los buscadores que no queremos que registren esos enlaces (opción "nofollow").
 |
| Botón imagen |
La siguiente opción nos permite insertar fácilmente una imagen desde diversos orígenes, como se puede ver en la captura superior. Lo más habitual será subir archivos de nuestro ordenador o imágenes ya presentes en Internet, copiando su URL. Esto último se conoce como "hotlinking" y no es muy recomendable: el archivo original puede ser borrado y dejaría un "hueco" en nuestra entrada. Peor aun, sobrecargamos de tráfico al servidor que contiene el archivo original y sus propietarios pueden tomar medidas. Una muy efectiva es sustituir las imágenes copiadas por otras que informen a los visitantes de nuestra web de nuestro comportamiento.
 |
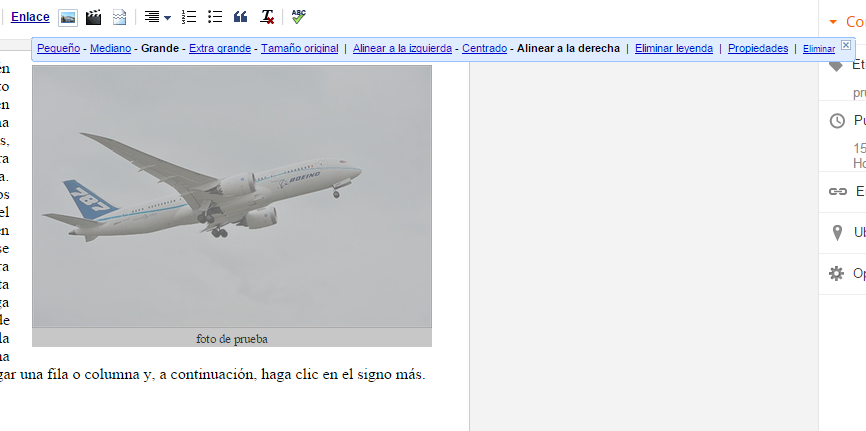
| menú ajuste imagen |
Una vez insertada la imagen, al pulsar sobre ella se nos muestra un menú que permite configurar su tamaño y alineación, añadir un mensaje bajo ella (pie de foto), propiedades (darle un título y un texto alternativo para el caso de que la imagen no cargue). También desde el podemos eliminar la imagen.
 |
| Botón video |
El siguiente botón nos permite insertar un vídeo desde diversos orígenes: disco duro del ordenador, YouTube, cámara, teléfono... En la captura superior vemos como, para subir un vídeo de YouTube, ni siquiera tenemos que ir a esa página, sino que desde el cuadro de diálogo podemos hacer una búsqueda, previsualizar los resultados y añadir el vídeo elegido. Mas adelante veremos como afinar el tamaño del vídeo.
El siguiente botón permite insertar un salto en la entrada. Esto hará que el contenido de la entrada hasta el salto se muestre en la portada del blog, mientras que para ver el resto de la entrada sea necesario abrirla pulsando un enlace "ver más". Esto también funciona si activamos el feed rss, el cual se puede configurar para que sólo muestre la entrada hasta el salto.
Nos quedan botones que permiten controlar la alineación del texto y los elementos de la entrada (izquierda, derecha, centrar, justificar), crear listas numeradas o de viñetas, crear un cuadro para contener un texto literal (cita) o un trozo de código.
Los dos últimos sirven para eliminar el formato de un texto (útil cuando hemos copiado un texto de un origen con formato que no queremos conservar, ya hemos hablado de el) y el corrector ortográfico. Cuidado con este. Al activarlo subraya con amarillo las faltas de ortografía y si publicamos así la entrada puede salir con las palabras resaltadas. Debemos volver a pulsar sobre el para desactivar el resaltado.
 |
| Entrada con vídeo (y sin título) |
Con el paso anterior, escogimos un vídeo para nuestra entrada. Antes de publicarla, vamos a hacer un par de cosas: asignar etiquetas y cambiar su tamaño.
Las etiquetas son palabras que describen el contenido de la entrada y que son muy útiles para hacer búsquedas entre el contenido del blog cuando este va aumentando. Como se ve en la captura superior, se establecen escribiéndolas (cuando son nuevas) o escogiéndolas de la lista de etiquetas existentes en la zona superior derecha.
Para cambiar el tamaño del vídeo ahora podemos redimensionar directamente sobre el cuadro de video pero para un control más fino necesitamos visitar la segunda pestaña del editor de texto: HTML. Al pulsar en ella se nos mostrará el código HTML de la página que estamos creando y, si tenemos conocimientos de este lenguaje, podremos ajustar varias cosas del contenido a publicar, como su alto y su ancho.
 |
| editor HTML |
No nos asustemos. Para lo que queremos hacer no necesitamos conocer HTML, solo ser observadores. En la captura vemos unas líneas de código que representan exactamente el vídeo que insertamos en el paso anterior.
Si nos fijamos, veremos unos trozos de código que dicen: width="320" height="266". Pues ahí tenemos el tamaño (ancho y alto) al que el vídeo va a ser representado en nuestra web. Solo tenemos que multiplicar esos numero por un factor (entre 2 y 3, probaremos hasta ver cual se adapta bien a nuestra plantilla) para que el vídeo aumente su tamaño en la misma proporción.
Una vez que demos con esas dimensiones, si las anotamos y recordamos, podremos usarlas después cada vez que insertemos otros vídeo (u otro elemento que deseemos adaptar al tamaño del blog)
Hay que hacer notar varios detalles:
Si nos fijamos, veremos unos trozos de código que dicen: width="320" height="266". Pues ahí tenemos el tamaño (ancho y alto) al que el vídeo va a ser representado en nuestra web. Solo tenemos que multiplicar esos numero por un factor (entre 2 y 3, probaremos hasta ver cual se adapta bien a nuestra plantilla) para que el vídeo aumente su tamaño en la misma proporción.
Una vez que demos con esas dimensiones, si las anotamos y recordamos, podremos usarlas después cada vez que insertemos otros vídeo (u otro elemento que deseemos adaptar al tamaño del blog)
Hay que hacer notar varios detalles:
- Hay que aumentar las dos dimensiones por el mismo factor. Si no, se deforma el vídeo o salen bandas negras.
- Sin embargo, a veces, el ratio alto/ancho de youtube provoca precisamente bandas negras a los lados. Si queremos evitarlas podemos modificar solo esa dimensión hasta que las bandas negras desaparezcan
- • Un truco para facilitar el trabajo es poner el ancho no como una medida exacta en píxeles sino como un porcentaje. O sea. width=100%. Esto haría que el video tenga un ancho del 100% de nuestra plantilla. O sea, ocupe todo el ancho de la página. Sin embargo esto no funciona con la altura
Si consideramos que la entrada no está completa o se nos acaba el tiempo, podemos guardar la entrada como borrador. Al darle al botón Guardar todo el contenido queda guardado, pero no se publica en el blog sino que se clasifica como borrador. Incluso podemos dejar una entrada guardada como borrador y programar que se publique en un momento determinado. Para ello configuraremos esto en el menú de la derecha, más abajo de donde se configuran las etiquetas
 |
| editando entradas |
Paginas estáticas

No hay comentarios:
Publicar un comentario