ACTUALIZADO A LA NUEVA INTERFAZ DE BLOGGER 2020
En el home (escritorio) de nuestro blog de prueba comprobamos que tenemos una entrada con texto e imagen. Esto nos ayudará cuando configuremos el aspecto gráfico de la plantilla, pues así veremos como afectan a las entradas y el aspecto que tendrá el blog final.
En el menú de la derecha vemos distintas opciones, pero las que vamos a visitar durante este proceso de personalización del blog son 3 de las últimas, y además las visitaremos en orden inverso, por lo que nuestro primer destino es...
- Configuración.
Al pulsar sobre esta opción vemos que se abre un submenú con varias secciones que mas abajo iremos explicando.
 |
| Menú configuración. Parte 1 |
Básicos
Desde aquí podemos cambiar los datos básicos del blog. Como comentamos al crearlo, la mayoría son fáciles de cambiar:
- Título del blog. Aquí puedes cambiarlo ahora si el que pusiste no te gustó
- Descripción. Útil para los buscadores y una declaración de intenciones sobre el contenido del blog. Aparece en la cabecera bajo el título del blog
- Idioma del blog
- Contenido para adultos. Dejar sin activar, por supuesto
- Icono del blog. En la interfaz de 2020 es aquí desde donde podemos configurar el favicon del blog: el icono que representa al blog en la pestaña del navegador. Si no lo cambiamos, saldrá la B naranja de Blogger
Privacidad
Solo una opción, para hacer el blog visible a buscadores o no.
Publicación
- Dirección del blog. Como ya se comentó, puedes cambiarla ahora, al principio, pero no se recomienda si ya tienes contenido en el blog pues los enlaces internos y externos se romperían. Si has comprado un dominio para tu página, aquí puedes enlazarlo.
- Dominio personalizado. Si has comprado un dominio de internet (.com, .es u otro) y quieres que tu blog sea visible desde esa dirección aquí es donde se configura la redirección
 |
| Menú configuración. Parte 2 |
HTTPS
- Https: Navegación segura. Solo es útil si has redireccionado el blog. Blogspot siempre funciona sobre https
Permisos
- Administradores y Autores del blog. Aquí puedes dar de alta todas las cuentas de los colaboradores del blog (si los hubiera), y sus permisos, bien solo como autores o como administradores.
- Acceso de lectura. Quien puede entrar al blog. Publico, sólo los autores o solo los lectores que se configuren como autorizados. El blog, para esta tarea, debe ser publico
Entradas
- cuantas entradas van en la portada del blog antes de pasar a una segunda página (puede configurarse por número de entradas o por días)
- cómo se muestran las imágenes (el lightbox te abre la imagen sobre la página a mayor tamaño).
También pueden configurarse aquí los comentarios
- Ubicación de los mismos
- Quien puede comentar. Dejar abiertos los comentarios (al menos mientras dure el uso del blog como tarea)
- Si van a estar moderados (requerir supervisión antes de que se publiquen). No
- Si se pedirá un captcha para poder comentar y otras opciones. No
Desde aquí se configura la posibilidad de publicar entradas desde correo electrónico o desde el móvil, así como recibir avisos en el de nuevas entradas o comentarios.
Formato
- Zona horaria del blog. Importante, pues suelen estar configurados con la hora de California (zona del pacífico de EEUU). Ponerlo a zona horaria de Madrid (+1).
- Formato de las fechas y horas en las entradas y los comentarios
Opciones para identificar mejor tu blog y conseguir mejor posición en los resultados de las búsquedas
Errores y redireccionamientos
Puedes crear una página de error personalizada por si alguien busca algo en tu blog y no lo encuentra (entradas borradas, por ejemplo), así como redireccionar a zonas de tu blog los enlaces externos
Rastreadores e indexación
Se puede configurar un archivo robots.txt que modificara el comportamiento de estos robots al indexar tus páginas, pudiendo expulsar a algunos y permitir el paso a otros.
Monetización
Configuración de la cuenta de Google Ads que nos permitirá, si nuestro blog tiene éxito y muchas visitas, monetizarlas, obteniendo ingresos al insertar anuncios en nuestro blog
Gestión del Blog
Opciones para borrar el blog o para exportarlo e importarlo si queremos moverlo de alojamiento o dirección.
 |
| Menú configuración. Parte 6 |
Feed del sitio
Desde aquí también se configura si va a tener feed rss y qué va a salir en él (toda la entrada o solo hasta el salto). Esto sirve para que nuestros suscriptores reciban avisos y extractos de nuestras entradas al publicarlas
General
Aquí se configura la cuenta de Blogger , por si queremos cambiar el nombre con el que publicamos, así como el avatar que nos representa.
También se configura si se usa el borrador de Blogger: la versión beta, con las opciones más nuevas (y en pruebas)
2. Tema
Una vez configuradas estas opciones, pasamos al aspecto gráfico del blog.
Al crearlo elegimos una plantilla. Ahora vamos a poder cambiar de plantilla y experimentar con distintas combinaciones de colores, tipos de letras, fondos, distribución del texto y columnas laterales...
Al crearlo elegimos una plantilla. Ahora vamos a poder cambiar de plantilla y experimentar con distintas combinaciones de colores, tipos de letras, fondos, distribución del texto y columnas laterales...
 |
| Menú Tema |
En esta pantalla vemos el aspecto actual de nuestro blog con la entrada de prueba y como se vería en un navegador de sobremesa y otro móvil (si la plantilla elegida lo permite).
Si pulsamos sobre cualquiera de las otras plantillas veríamos como se vería con esa plantilla. Sin embargo, solo es una previsualización Solo se aplicarían los cambios si pulsamos el botón "aplicar al blog" . Con esto cambiaría el aspecto del blog, pero sin perder el contenido de las entradas.
También vemos un botón "Personalizar" que nos conduce al diseñador de temas de Blogger (antes llamadas plantillas).
 |
| Diseñador de temas |
En la captura de pantalla se ve la primera opción: Temas (Plantillas). Aquí no solo podemos cambiar de plantilla sino que, debajo, podemos aplicar a una misma plantilla varias combinaciones de colores.
 |
| Personalizar "temas" |
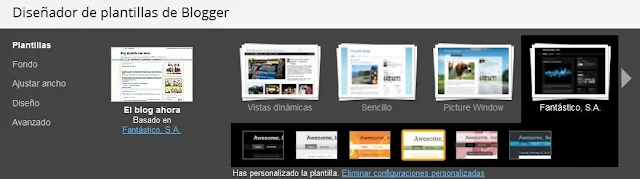
En esta captura vemos como hemos aplicado al blog, con el mismo título y la misma entrada el tema "Fantástico, S.A." en la tercera combinación, de tonos naranja. Pero, si no pulsamos arriba a la derecha el botón "aplicar al blog" los cambios son solo de prueba.
Importante tener en cuenta que si no aplicamos los cambios y nos vamos a otra opción, los cambios se pierden. Así que si has encontrado el ajuste deseado, aplícalo. De todas formas podrás cambiarlo más adelante
 |
| Personalizar "fondo" |
Las opciones del menú pueden variar de unos temas a otros, según las opciones de configuración que el diseñador del tema haya previsto.
En esta captura vemos la opción Fondo, donde podemos cambiar la imagen del fondo (no todas las plantillas lo admiten) y probar varias combinaciones de colores ya predeterminadas y estudiadas.
Si deseas cambiar el fondo, cuidado. No es tan sencillo. La nueva imagen debe ser fácilmente extensible para ocupar todo el fondo, garantizar buena visibilidad y pesar poco para una rápida carga de la página.
 |
| Personalizar "ancho" |
La siguiente captura nos muestra la opción ajustar ancho. Como su nombre indica, aquí podemos visualmente ajustar los anchos de todo el blog y las barras laterales. Mayor ancho nos da mas espacio para nuestros artículos, pero en pantallas antiguas, de baja resolución, mucho contenido quedara fuera de pantalla haciendo necesarias las barras de desplazamiento, que son bastante incomodas.
Como referencia, este blog tiene un ancho total de 1280 pixeles y una barra lateral de 350 pixeles
 |
| Personalizar: "diseño" |
Otra captura. Ahora la opción diseño, que nos presenta un esquema de los elementos del blog: cabecera, entradas, barras laterales, pie de página...
Primero decidimos un diseño del cuerpo del blog: cuantas barras laterales y su posición y después el diseño del pie del blog. Una vez hecho esto, en la ventana inferior podemos arrastrar la posición de distintos bloques para cambiar su orden o la zona del blog donde aparecen. Esto se puede hacer también desde la opción del menú principal con este mismo nombre: "diseño"
Para los objetivos de esta tarea, escogeremos un diseño con una sola columna (derecha o izquierda, es igual y puede depender del tema elegido). Una vez cambiado el diseño a una sola columna necesitaremos volver a marcar el ancho del blog y de las columnas que pondremos a 1280 px y 290 px.
 |
| Personalizar "avanzado" |
La última captura de este diseñador de temas es la que muestra la opción avanzado. Aquí podemos cambiar el diseño de distintos elementos de la página: tipo de letra, color, tamaño. Las opciones que aparecen varían mucho de unos temas a otros.
Sencillamente probamos opciones hasta que todo quede a nuestro gusto.
Siempre debemos recordar que la prioridad es la facilidad de lectura para los visitantes de nuestro blog, así que cuidado con combinaciones de colores poco visibles o tipos de letra "exóticos".
Una vez hemos configurado la plantilla de nuestro blog para que sea de nuestro gusto a la vez que permite una lectura agradable, una vez guardados todos los cambios "aplicar al blog" pulsaremos la opción "volver a Blogger" que nos devolverá al escritorio.
3. Diseño
Aun podemos visitar la tercera opción de configuración: diseño. Es similar a la opción ya vista en el editor de plantillas, pero nos permite hacer algunas cosas mas.
 |
| menú "diseño" |
Vemos que los bloques de contenido del blog (que variaran de número y posición en función del tema elegido) tiene un botón "editar". Algunas cosas a configurar:
- barra de navegación: buscador y enlaces a otros blogs. Desde aquí se puede ocultar o cambiar de color.
- Cabecera: Aquí se puede añadir una imagen (si la plantilla lo permite) a la cabecera del blog. Consultar las dimensiones recomendadas. La imagen deberá tener al menos el ancho seleccionado para el blog en el tema, pero una altura mucho menor de ese ancho (para que no ocupe toda la portada), por lo que, probablemente, será necesario recortarla previamente en un programa de edición de imágenes
- Gadgets: consultar la lista de gadgets disponibles y colocarlos en la posición deseada. Podemos cambiar el orden de los gadgets arrastrándolos a la posición deseada (incluso cambiarlos de la columna lateral al pie)
- Añadir el gadget "lista de blogs" a la columna lateral para, más adelante, incluir en él los blogs de los compañeros (tarea obligatoria).
- Para acceder a las paginas estáticas debemos añadir (o activar/hacer visible) el gadget "páginas" debajo de la cabecera o en el menú lateral para poder acceder a ellas. Luego accederemos a su edición para activar qué páginas queremos que salgan y en qué orden
- Activar/desactivar (para la tarea, desactivar) los gadget "Entrada destacada" y "entradas populares"
- Entradas: Ajustar el formato de nuestras entradas: elementos a mostrar, enlaces externos, posibilidad e insertar anuncios... Obligatorio: activar la fecha de publicación
- Reconocimiento: Copyright y derechos de publicación de la página, además de cualquier otro mensaje que queramos mandar.
Siguiente paso:



Hace unos días me di cuenta que, al abrir las imagenes de una de mis entradas en el blog, se abrían con lighbox pero encima de la imagen se veía el menú. Cómo puedo ocultar que salga ese menú?
ResponderEliminar