En la progresión que seguimos, hemos pasado de aprender lo que es un algoritmo, programar juntando bloques a, finalmente teclear nuestras propias instrucciones para crear un programa que cumpla con unos requerimientos. para ello hemos usado varias plataformas gratuitas, ademas de sugerir otras posibilidades que, debido al escaso tiempo, solo sugerimos e indicamos su existencia. El alumno interesado sólo tendrá que revisitar las entradas iniciales y explorar los numerosos enlaces suministrados.
En esta entrada vamos a reunir una serie de plataformas y recursos que invitan y ayudan a la creación de videojuegos mas o menos complejos. Dado el escaso tiempo que tenemos en la materia, no serán objeto de evaluación, pero los dejo aquí para el alumno inquieto que quiera seguir investigando y aprendiendo, pues vé que la programación puede ser su futuro o al menos su afición.
miércoles, 20 de diciembre de 2017
jueves, 7 de diciembre de 2017
Android studio
Android Studio es el entorno de desarrollo integrado (IDE) oficial para la plataforma Android. Fue anunciado el 16 de mayo de 2013 en la conferencia Google I/O, y reemplazó a Eclipse como el IDE oficial para el desarrollo de aplicaciones para Android. La primera versión estable fue publicada en diciembre de 2014. Ha sido publicado de forma gratuita a través de la Licencia Apache 2.0. Está disponible para las plataformas Microsoft Windows, macOS y GNU/Linux. Ha sido diseñado específicamente para el desarrollo de Android.
App Inventor
App Inventor es un entorno de desarrollo de software creado por Google Labs para la elaboración de aplicaciones destinadas al sistema operativo Android. El usuario puede, de forma visual y a partir de un conjunto de herramientas básicas, ir enlazando una serie de bloques para crear la aplicación. El sistema es gratuito y se puede descargar fácilmente de la web. Las aplicaciones creadas con App Inventor están limitadas por su simplicidad, aunque permiten cubrir un gran número de necesidades básicas en un dispositivo móvil.
El editor de bloques de la plataforma App Inventor esta basado en Blockly para crear un lenguaje visual. Estas librerías están distribuidas por Massachusetts Institute of Technology bajo su licencia libre. App Inventor se ejecuta como un servicio Web administrado por personal del MIT
La interfaz gráfica del App Inventor le permite al usuario crear aplicaciones con muchas funcionalidades al alcance de unos cuantos clicks, por lo tanto se abre una gran puerta para muchas personas que deseen crear aplicaciones sin necesidad de ser programador.
Lenguaje HTML y CSS
HTML, siglas de HyperText Markup Language («lenguaje de marcado de hipertexto»), es el lenguaje de marcado predominante para la elaboración de páginas web. Es usado para describir la estructura y el contenido en forma de texto, así como para complementar el texto con objetos tales como imágenes. El HTML se escribe en forma de «etiquetas», rodeadas por corchetes angulares (<,>). HTML también puede describir, hasta un cierto punto, la apariencia de un documento, y puede incluir un script (por ejemplo JavaScript), el cual puede afectar el comportamiento de navegadores web y otros procesadores de HTML.
jueves, 23 de noviembre de 2017
Trucos Blogger: Spoiler
Para ello podemos incluir un "spoiler" que sólo se mostrará si el visitante de nuestra página pulsa un botón. Hay varias maneras de conseguir hacer esto, pero vamos a usar una mediante javascript. Tranquilo. Solo copia y pega el código mostrado en las textarea y modifica únicamente el contenido a mostrar (u ocultar).
Puedes modificar el nombre que aparece en los botones editando las etiquetas correspondientes.
miércoles, 22 de noviembre de 2017
Iniciación a la programación. Code.org
La asignatura de tecnología incluye múltiples temas referentes a la informática, en los cuales vamos conociendo diversos aspectos del funcionamiento y uso de estas herramientas.
Con este bloque vamos a comenzar a indagar en la programación informática. Vamos a, poco a poco, aprender a crear nuestros propios programas, los cuales realizaran las tareas que nosotros desarrollemos de la forma mas lógica posible. Y para ello vamos a introducir los conceptos de "pensamiento computacional" y de "algoritmo"
Tareas scratch
Paso previo: Revisar esta entrada y crear una cuenta donde crear y almacenar vuestros programas
Tarea 1: Cuenta una historia
Crea un escenario partiendo de los incluidos o mejor subiendo tus propias imágenes. Cárgalos en un proyecto nuevo de scratch. Haz que el personaje principal se mueva por la pantalla y que nos cuente cosas. A mas personajes y mas interacciones, mejor nota
Comparte tu proyecto y cuélgalo en tu blog.
Programación en Scratch
Después de haber dado los primeros pasos en el mundo de la programación con ejercicios totalmente dirigidos, vamos ahora a pasar a idear y crear programas (casi) desde cero. Tendremos que pensar lo que queremos crear, idear el algoritmo que nos permita llevarlo a cabo y por último implementarlo.
Para esto ultimo hay multitud de lenguajes de programación diferentes, desde lenguajes de bajo nivel, que hablan el mismo "idioma" que el procesador del ordenador, como el lenguaje ensamblador, hasta lenguajes de alto nivel, que intentan imitar nuestro lenguaje diario.
miércoles, 8 de noviembre de 2017
Lista desplegable de enlaces en blogger
Aumentamos el nivel de HTML usado. Vamos a necesitar usar un formulario y la etiqueta select. Aun así, tenemos varias opciones:
- Enlace directo. Método onchange
Dentro de un formulario (etiqueta <FORM> </FORM>) creamos una lista desplegable (etiqueta <SELECT></SELECT>) con las distintas opciones a elegir. La opción elegida nos envía a ese enlace con el método ONCHANGE.
lunes, 6 de noviembre de 2017
Alojar archivos para el blog en dropbox
A veces queremos mostrar contenido en nuestro blog en archivos que no están alojados en otra parte, o bien queremos evitar depender de que quien aloja ese archivo lo borre y deje nuestra página vacía de contenido.
Blogger no cuenta con un sistema de alojamiento de archivos mas allá de lo que nos permita la cuenta de drive asociada: imágenes, google docs...
Antiguamente había algún que otro truco para alojar archivos en drive, por ejemplo una animación flash, y poder enlazarla directamente desde una entrada de blogger. Desde finales de 2016 ese truco dejó de funcionar.
Blogger no cuenta con un sistema de alojamiento de archivos mas allá de lo que nos permita la cuenta de drive asociada: imágenes, google docs...
Antiguamente había algún que otro truco para alojar archivos en drive, por ejemplo una animación flash, y poder enlazarla directamente desde una entrada de blogger. Desde finales de 2016 ese truco dejó de funcionar.
martes, 17 de octubre de 2017
ventana pop up en blogger
Modo rápido y fácil: código javascript onclick
Cada vez que quieras que se abra una ventana pop up usa este código dentro de la entrada o donde lo quieras usar:
Sólo cambia el 0 por un 1 si es que quieres mostrar algo de lo anterior. El tamaño de la ventana lo puedes cambiar donde dice width (ancho) y height (alto). También la posición donde se abre.
De igual forma agrega la URL del documento que abrirá y listo. El resultado será exactamente igual, pero el método es más sencillo ya que no necesitamos agregar nada en la plantilla.
Cada vez que quieras que se abra una ventana pop up usa este código dentro de la entrada o donde lo quieras usar:
Sólo cambia el 0 por un 1 si es que quieres mostrar algo de lo anterior. El tamaño de la ventana lo puedes cambiar donde dice width (ancho) y height (alto). También la posición donde se abre.
De igual forma agrega la URL del documento que abrirá y listo. El resultado será exactamente igual, pero el método es más sencillo ya que no necesitamos agregar nada en la plantilla.
martes, 26 de septiembre de 2017
Correo electrónico
El correo electrónico (en inglés: electronic mail, comúnmente abreviado e-mail o email) es un servicio de red que permite a los usuarios enviar y recibir mensajes (también denominados mensajes electrónicos o cartas digitales) mediante redes de comunicación electrónica. El término «correo electrónico» proviene de la analogía con el correo postal: ambos sirven para enviar y recibir mensajes, y se utilizan «buzones» intermedios (servidores de correo). Por medio del correo electrónico se puede enviar no solamente texto, sino todo tipo de archivos digitales, si bien suelen existir limitaciones al tamaño de los archivos adjuntos. (Wikipedia)
viernes, 22 de septiembre de 2017
Test hardware 1
Antes de contestar a las preguntas, conviene repasar la teoría, que puedes encontrar en este artículo.
Recuerda que solo se puede contestar una vez.
Recuerda que solo se puede contestar una vez.
Otros tipos de datos en binario
Aparte de números, que ya hemos visto, hay otros tipos de datos que debemos convertir en números binarios para almacenarlos y tratarlos en el ordenador. En la siguiente presentación veremos los principales tipos y los conceptos relacionados con ellos
Unidades de medida de la informacion
Nueva presentación. Contiene la parte teórica del tema Unidades de información. Tras ver la presentación, copia al cuaderno los prefijos de los múltiplos para recordarlos en ele examen
Paso de binario - decimal
Esta entrada del blog intenta que el alumno adquiera la capacidad para trasformar los números desde un sistema de numeración decimal a otro binario y viceversa. Para ello, primero repasaremos los conceptos con ayuda de una presentación y después practicaremos con unos ejercicios.
Para afianzar, también se pueden ver un par de vídeo
Sistemas de numeración. Analógico - digital
En esta presentación se explican cosas como los sistemas de numeración, la diferencia entre señales digitales y analógicas y los fundamentos del sistema binario
Redes. Dispositivos de comunicaciones
Este tema esta a caballo entre el bloque de hardware y el de redes. Esta presentación detalla los componentes mas usados para mantener nuestros equipos conectados entre sí y con Internet
Dispositivos de almacenamiento
Como ya hemos visto, los dispositivos de almacenamiento son periféricos de entrada y salida, donde el ordenador almacena los datos a salvo de apagones y dispuestos para suministrárselos al procesador (pasando previamente por otros dispositivos) en caso de necesitarlos. En el gráfico vemos que nos referimos al nivel L5 de almacenamiento secundario local
Componentes de la CPU
Nueva presentación. En esta profundizamos en los componentes informáticos que forman parte de la CPU.
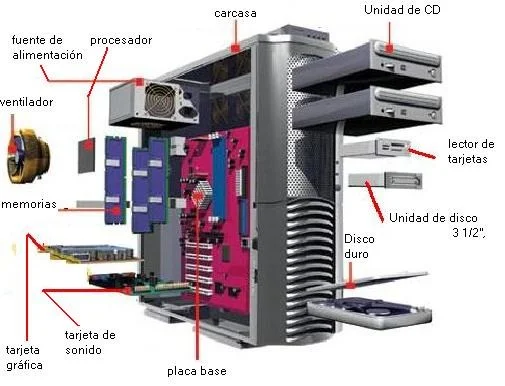
Componentes de un ordenador personal
Ilustramos la parte teórica de este tema con esta presentación que resume las principales partes de un ordenador y sus funciones, con especial atención a los periféricos de entrada y salida
Hardware. Software. Consumibles
Esta entrada, acompañada de esta presentación, trabaja las definiciones de hardware y software, sin olvidar el concepto de computadora o el de consumibles informáticos
Presentaciones. Contar una historia
Todo el mundo conoce a estas alturas el software de presentaciones (típicamente powerpoint). O eso cree. El manejo de animaciones, tiempos, ritmo es muy pobre. Para trabajar estos contenidos se ha diseñado esta tarea.
Con ayuda de un programa de presentaciones (se sugiere powerpoint, pues es el mas usado, pero puede ser otro), vamos a contar una historia corta, con la finalidad de profundizar en el manejo de las animaciones de entrada y salida, de los intervalos, etc.
El enunciado es sencillo: se trata de crear una presentación que conste de UNA SOLA diapositiva. En esa presentación se contará una historia con un guión, en el cual habrá elementos (tanto fondo como personajes u otros elementos) que irán apareciendo y desapareciendo en el momento adecuado mediante el uso de animaciones de entrada y salida.
Se recomienda previsualizar numerosas veces la presentación hasta lograr que el RITMO de la historia sea el adecuado y que todos los elementos de la historia se comportan de manera deseada.
Para trabajar esto último, se pone una segunda condición: cada alumno podrá enviar la presentación para su valoración DOS veces. En la primera en profesor podrá hacer (o no) peticiones de corrección al alumno. Una vez corregida la presentación, el segundo envío será la nota DEFINITIVA
Como ejemplo puedes descargar esta presentación para tomarla como ejemplo
Suscribirse a:
Comentarios (Atom)